【はてなブログ】一部の文字をクリックで表示/隠す方法【コピペでOK!】

こんにちは
今回ははてなブログで記事中の一部分を表示/非表示する方法をご紹介します
クイズを作りたくて方法を探したのですがなかなか無くて、色々なサイトを回って最終的にやっと行き着いた方法です。
つまりコレのやり方です
参考にさせて頂いたワカログ様
http://wakalog.hatenadiary.jp/entry/2017/11/08/113759
手順
jQueryの導入



これで完了!
ヘッダにコードを貼りつけ
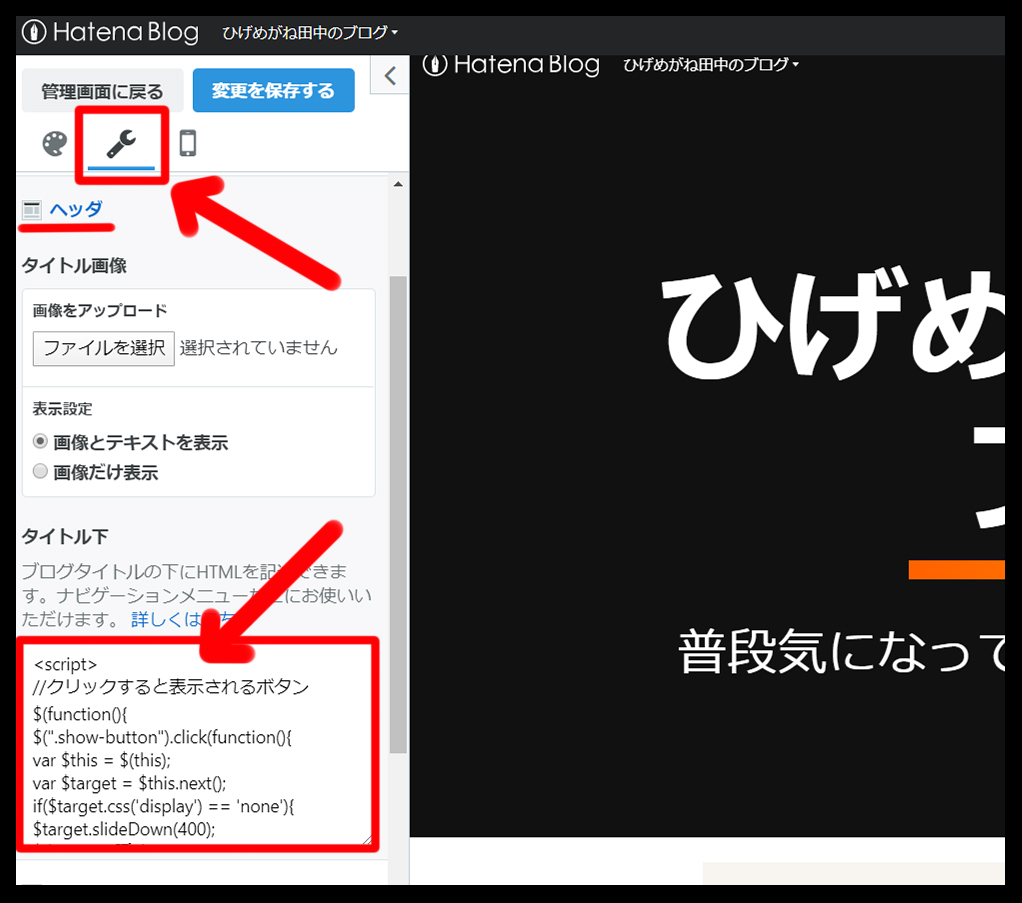
はてなブログのダッシュボードから今度はデザイン→カスタマイズ→ヘッダと進み、タイトル下の部分に以下のコードをコピペして下さい


表示/非表示アイコンのデザインの変更
このままでも使えるのですがこのままだと[表示]/[隠す]と味気ないものになってしまうのでもう少しいじってみましょう!
さっきのヘッダのタブのもう少し下にある{}デザインCSSのタブを開き
以下のコードをコピペしてください!

これで見た目が
になりました!
HTML編集モードでコードを貼りつけ
ではいよいよ本分で表示非表示したいところにコードを入れてみましょう!
方法は簡単!編集モードをHTML編集にし、上記のコードを貼り付けます
そして隠したい文章を<div class="hide-area">の後に入れ込むだけです。<
では試しにQ&A形式でやってみましょう
例
Q『ブログで1日10000PV稼ぐ方法は?』
A『わかりません』
これをHTML編集で見てみると
<p>Q『ブログで1日10000PV稼ぐ方法は?』</p>
<p>A『わかりません』</p>
となっていると思います
これのアンサーの部分を隠してみましょう
『わかりません』の部分を隠すためにはこのようになります
<p>Q『ブログで1日10000PV稼ぐ方法は?』</p>
<div class="show-button-block"><span class="show-button">表示する</span>
<div class="hide-area">A『わかりません』</div>
</div>
この赤文字部分を追加すれば
Q『ブログで1日10000PV稼ぐ方法は?』
この様になります!
これで完成です!
まとめ
いかがでしたでしょうか?わかりましたかね?
僕もまだマスターしてはいませんがとりあえずこれで問題なくできています。
他のサイトで書いてあったものをコピペしても僕はうまくいかず
『表示』のタブだけ出るんですがクリックしても無反応で表示されなかったんです。
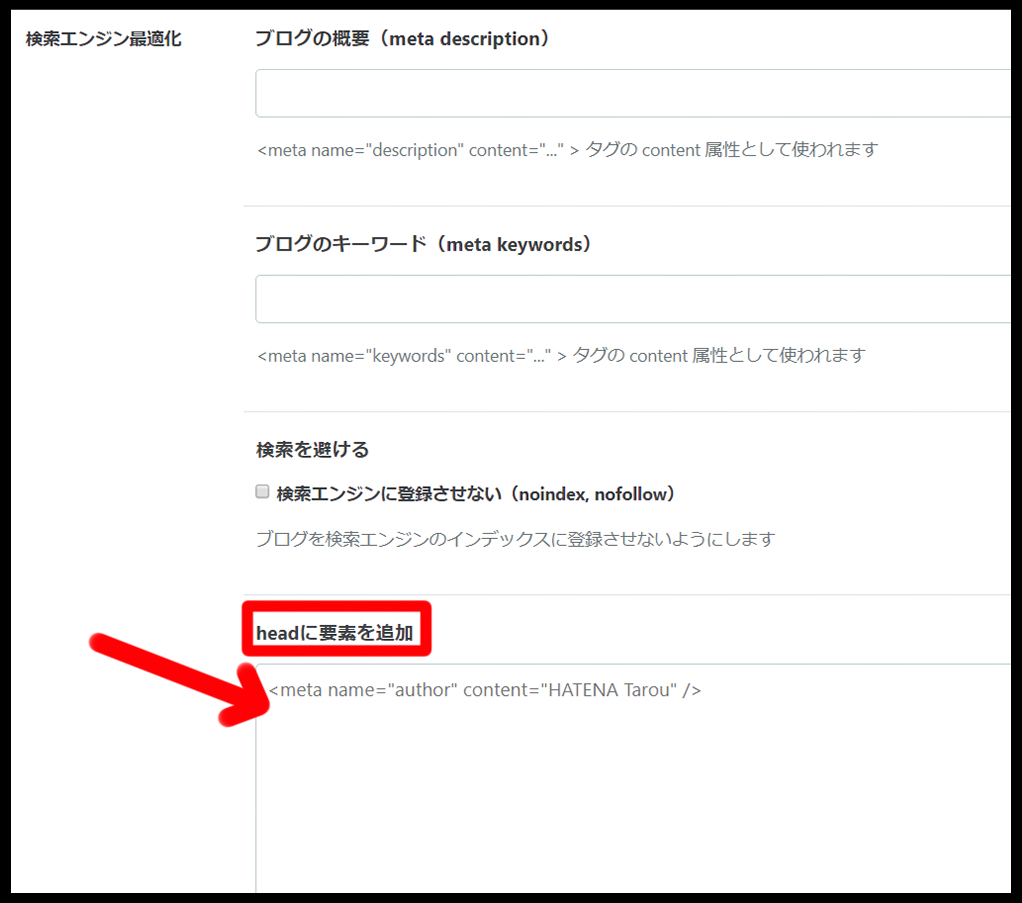
原因は恐らくですが最初に検索エンジン最適化の項のheadに要素を追加したjQueryのバージョンが古かったのかな?と思います。
最後までお読みいただきありがとうございました。
オススメ記事

こんにちは
当ブログ筆者の田中です
1年の半分以上を出張している出張族で
出張してはダイエットで痩せて、帰っていっぱいご飯を食べて太る生活をしています。
どーでもいいこと(メイン)、ダイエットやオススメ情報を書いていくのでよろしくお願いします!
ブログURL:https://www.obake-blog.com/